How is user experience improved via micro-animations and interactions?
Static interfaces have grown old and are now part of the past. There is an increasing demand for great experiences. Micro-interactions have not always existed but now they not only exist but are necessary to provide great User eXperience. It is time to get the conversation moving about micro-animations and explain how micro-animations/micro-interactions can enhance the user experience and make it great.
A little bit of history
According to Milber Ferreira “animation is nothing more than graphics in motion, is the visualization of change over a period of time”. The concept of animations is of course ancient, i.e. showing the same image with small changes in between. As an example the image below of an animal in motion as it moves from image one to image five. This is what we recognize today as animations.
Milber Ferreira also mentions in his article The History of Web Animation that web animations appeared very early in the development of the world wide web. Here is a little history on how the web interfaces transitioned from static to dynamic. In the article, Ferreira mentions that in “1987, CompuServe introduced the Graphics Interchange Format, better known by its acronym GIF”. Furthermore, in 1993 thanks to Tim Berners-Lee, the web became an accessible document and everyone could edit it. You can read more on the history at https://webflow.com/ix2. But the web was not popular until 1998 when blogging became popular and in 2004 web design software appeared. At a similar time, the well known Adobe Flash became popular after Adobe acquired it in 2005.
https://medium.com/@milberferreira/the-history-of-web-animation-63b106c97fdf
Even though Flash introduced users to the idea of rich animations on the web, it was not standardized and its use started to decline after HTML5 was introduced.
“HTML5 is the latest version of Hypertext Markup Language, the code that describes web pages…which provides the structure; Cascading Style Sheets (CSS), which take care of presentation; and JavaScript, which makes things happen…HTML5 has been designed to deliver almost everything you’d want to do online ..It does everything from animation to apps..and can also be used to build incredibly complicated applications that run in your browser.” https://www.techradar.com/news/internet/web/html5-what-is-it-1047393
Now the web is not just an interface used as a blog or just a static document that exists. Rather it has become a way to pursue a task and deliver a user experience that was not possible before. Nowadays libraries like GreenSock Animation Platform or GSAP have made things even better.
“The goal of the Web is to serve humanity. We build it now so that those who come to it later will be able to create things that we cannot ourselves imagine.” — Tim Berners-Lee, inventor of the World Wide Web.
How it affects the user experience (UX)
In order to create imaginable things there need to be two interested parties: on the one side the users and on the other side a group of people who imagine and create the product. This is exactly where user experience designers and UI developers meet, but before I explain how they work together it is very important to understand that micro- interactions require order and it is a discipline that influences the UI design and develops emotions on users that affects how they experience the product.
According to Nielsen and Norman “User experience encompasses all aspects of the end-user’s interaction with the company, its services, and its products” and User experience (UX) design is the process of creating products that provide meaningful and relevant experiences to users. UX designers work really hard to give to users valuable, functional and accessible experience.
Vamsi Batchu, in his essay “Micro-interactions: why, when and how to use them to improve the user experience”, mentions that the aim of micro-interaction is to be engaging, welcoming and human. He points out how the Like hand on Facebook changes from a simple static thumbs up to a thumbs up that grow while shaking.
The user is guided by the behaviour of the interface. A good example is what happens after the user interacts with the hamburger menu: A menu appears listing options and if the user interacts with the X button the list disappears. The animation helps the interface be familiar to the user.
Micro-interactions are the most reliable information on what is going on. Just like switching on the light triggers sound in the switch and a visual action, the light itself. This is Christopher Murphy’s idea of micro-interactions: “A well-designed user interface should respond to a user’s actions, letting them know that their actions have the desired effect. It puts their mind at ease.”
Microanimations are not just to create interesting interfaces but also to add to the usability a great experience, one of the best examples are the scrolling animation on an interface. Scroll animations make a difference by avoiding clicks and create a smooth and easy to watch. Adrian Zumbrunnen article on Smart Transitions In User Experience Design, he explains that the scrolling animation fixes the issue of keeping context through content as if reading a book.
Why we need micro-interactions
Micro-interactions help the users use their site. They work as guidelines for users on how to use the interface without having to give the user a tour of the website or formally teach the user on how to use the product. They improve the UX by seamlessly showing the users how the site works.
“For a product to offer its users a delightful experience, it must offer more than aesthetically-pleasing design and impressive animation effects” https://medium.com/capital-one-tech/bringing-delightful-micro-interaction-and-ui-animation-to-life-through-developer-designer-3c409bc326f
Vamsi Batchu in his essay Micro-interactions: why, when and how to use them to improve the user experience he talks how the details in our product are key to make our product worthy of existence and Batchu listed how: micro-animations improve the website navigation and make it easier for users to interact with your website. They provide instant and relevant feedback about a completed action to a user, give tips to your users and communicate information about certain elements, like whether or not it’s interactive. This makes the user experience much more rewarding and encourages sharing, liking and commenting on your content. Finally, they just make your site more emotional.
Evelien Mooij-Gebler in her article Why use micro-animations in your design? talks about how animations can help distinguish hierarchy and focus: “Something that moves, attracts attention.” She also mentions that animations enhance the brand experience because the design acquires a more unique character, the elements you use in your interface become recognizable and distinctive to your brand.
Animations generate visual hints. When users are new to an interface the animations guide them in an efficient and easy way. Nick Babich also mentions in his article How Functional Animation Helps Improve User Experience that “Visual hints can give the user insights into what is about to happen. For example, functional animation which prepares the user for the action of taking a photograph can be found in the iOS camera app (before iOS 7).
Figure out strategy
Micro-interactions and micro-animations are not the same but they are connected, both are small motions that bring the product to live. Micro-animations and micro-interactions are often used interchangeably. Micro-interaction is the concept of interacting with the user through small things. Micro-animation is the concept of doing a small motion, for example, wiggling.
Examples of micro-animations/micro-interactions are: how to trigger the transitions from point A to point B. Also what types of transitions to use: should it be scaling, dissolving, or moving and should it be slow or should it be fast? The effect chosen will give the user a hint about how the interface works. We should not forget that our users can also be misled by the wrong micro-animation. If the user receives too many misleading hints he will not understand the interface and may even decide to leave the products due to the difficulties they encounter.
Adrian Zumbrunnen mentioned in his talk Designing Motion: Smart Transitions in UI Design that animations do not take the user away from the reality but rather reinforces reality. Users should get a pleasant experience because the interface they are using behaves like a living thing. That is exactly what micro-interactions/animations should aim to do. They bring a static interface to life. The perception plays a great role for users. Andrian Zumbrunnen mentions the spatial orientations. For Zumbrunnen the way information flows in an interface is what makes the user understand what is going on. For the interface, “smart interaction is the goal nor one or the other”.
https://www.youtube.com/watch?v=NaqKjp14Xbg&t=3s
Issara Willenskomer wrote a manifesto on creating usability with motions where he introduces The 12 Principles of UX in Motion. https://medium.com/ux-in-motion/creating-usability-with-motion-the-ux-in-motion-manifesto-a87a4584ddc
These 12 Principles are listed here:
According to Saffer, micro-interactions are good for:
- Accomplishing a single task and a single task only
- Interacting with a single piece of data, such as the temperature or rating a song
- Controlling an ongoing process, such as the volume for a song on Spotify
- Adjusting a setting
- Viewing or creating a small piece of content, like a status on Facebook
- Turning a feature or function on or off
Thirdly, Batchu mentions the four stages of the micro-interaction:
1. Trigger: initiate the action
2. Rules: determine what will happen
3. Feedback: anything that the user sees, hears or feels
4. Loops&modes: the meta-rules of the micro-interaction
Don’t let chaos invade our product
It is terrible to think that we can successfully use micro-animations/ interactions without much planning or just by slapping it on as a design afterthought. We cannot add micro-animations interactions and interactions just for the sake of it. In order to avoid chaos, it is necessary to know when to use each micro-interaction.
Vamsi Batchu in his essay “Micro-interactions: why, when and how to use them to improve the user experience” talks about the type of micro-interactions and their impact on the user experience.
- Swipe: this action eliminates tapping and gives the user a quick way to move to different screens with a smooth move.
2. Data input: keep users engaged in the process and help them accomplish their goal.
3. Current system status: essential to keep the user informed.
4. Call to Action: nudge the user to interact with an element in the application or website.
5. Animated Buttons: Buttons have an informational role by letting the user know their way through the product.
Every step of the process needs to be thought out by you and your team. To create the best product and experience it is necessary to nail each animation and don’t forget to test it and validate it before handing it out to the users.
“Animate with purpose” and “Keep longevity in mind” are the advice of Nick Babich in his article How Functional Animation Helps Improve User Experience, that even “when an animation does fit a functional purpose it can be awkward or annoying”. Animations could slow down the user. We need to bear in mind that the purpose of our product is more important than an impressive animation.
When it comes to longevity he mentions that there is a question we should ask yourself: “Will the animation get annoying on the 100th use, or is it universally clear and unobtrusive?”. It is necessary for the answer to be clear for us because we cannot take chances when creating the product. On proto.io on the article The Secret To Killer UX Design: It’s All in the Microinteractions mentions two more things to focus on in order to not make micro-animations/interactions chaotic or overloaded:
“Understand your users, their motivations, and the context by conducting user research. The information you gather will give you the information you need to make your decision more effective and usable…Remember, the goal is for these interactions to be subtle and effective. Make sure the style of the micro-interaction fits naturally with the style of your overall interface design.”
Which tools to use
When the web was more static it was easy for designers to communicate their work to the developer of the website. Now with a more dynamic web where the page is animating the design work is more difficult because it is not possible to show a simple static image for the website. Therefore the designer needs next-generation designer tools. The same goes for the developers that are implementing the page.
Here is a list of the main tools that designers use:
Further detailed information about each tool on medium article written by Greg Rog: https://medium.com/@learnux.io/modern-ui-ux-design-tools-ca105e6f9785
There are many Html5 libraries that can add different types of motion to our designs until now GSAP is the lead animation library used by developers. “GSAP is a suite of tools for scripted, high-performance HTML5 animations in all major browsers. Popular, reliable, and fast”. With the Green Sock animation platform, the developer does not need to know complicated CSS or HTML, only basic JavaScript to create fantastic animations. You can read more in Nicholas Kramer´s article The beginners guide to the Green Sock animation platform.
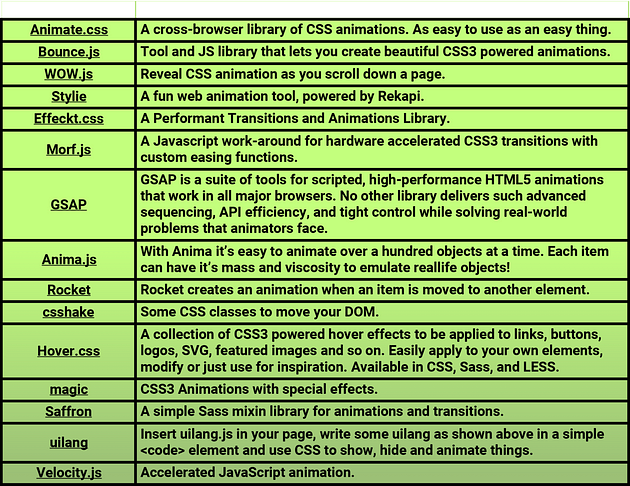
Here is a list of CSS3 and JS libraries/tools that developers use:

We are all in together
Designers and developers are in this together and to get a deep understanding of the tools available there is no other way than getting hands-on, so start now. https://blog.geekyants.com/micro-interactions-and-micro-animations-4eb2ed5cc7f3
As mentioned before guiding the users and making them engage with our product are the main goal of the team but how do we differentiate what is good and what is great?
“Good interaction design provides feedback. Feedback makes you feel like you’re interacting with real elements on the screen and demonstrates the result of this interaction (whether it was successful or not)”
How Functional Animation Helps Improve User Experience
Identifying the places where animation has utility is only half the story. If you’re going to use animations in your…
Nick Babich explains in his essay Basic Patterns for Mobile Navigation that in order to provide an easy navigation it is necessary to apply intuitive and predictable navigation.
(https://uxplanet.org/basic-patterns-for-mobile-navigation-d12a87686ef)
In order to move from good to great micro-animations/interactions, it is crucial to understand the patterns of navigation in our interface. This way we can deconstruct the elements of the interface and add micro-animations to them when the user navigates the different screens of the interface. This way Pablo Stanley mentions in his article Good to great UI animation tips
“Let’s apply animation to explain changes in states, draw attention to necessary actions, determine relationships between elements, and add a bit of fun and character to our products. By following these principles, we’ll transform our animations from good to great.” (https://uxdesign.cc/good-to-great-ui-animation-tips-7850805c12e5)
Who is in charge of animations?
Experts are in charge of building interfaces performance, behaviour that is generated according to users actions and reactions. When it comes to the interactivity of the elements on an interface there are a few things that need to be taken into consideration.
There are tons of ways to approach the process of improving the experience of users. The best way to get the right feedback from user, coworkers or product owner is through prototypes. But how do we get there? It is a process and as our community has grown a lot there is help everywhere. For example, in places like medium.com, you can find many essays on best practices, principles and guidelines for motion design, and what tools for prototyping are the most used tools in the industry.
“It takes a strong team to ship great micro-interactions on time; such teams require a clear delineation of roles, effective communication skills, and the right prototyping tools for the tasks at hand.”(Kyo Kim) article here.
Users, as well as apps, are different. As designers, we need to develop the best thinking for each and every scenario. It is very important to know our users before deciding which animation should be added for a respective interaction.
There is no time for fear when it comes to giving our best for each and every product. Measure, test, validate is Zoltan Kollin’s advice when it comes to designing the best user experience.
Conclusion
When the web started as a static blog page without motion it was quite easy to put up a website but now with the help of HTML5 and javascript libraries like jquery and gsap the possibilities are endless. Every webpage can now afford animations and interactions on any interface through the browser. But we also need to be cautious of the animations we add, not forgetting that thoughtless animations can mislead our users.
It is well known that creating a great experience is not an easy task and in order to ensure our team knows how to get things done, we need to unite. There is no time for a divided community especially when it comes to moving from good to great experiences. It is very important to understand that designer and developers we need to be on the same page in order to create the best products. Designers and developers need to rely on each other and work together.
As mentioned before you are not alone. We are a growing community, therefore, it is everybody’s goal to create the best and most smooth experience. There are designing, prototyping and developing tools that work on our side by enhancing usability and reliability. Do not forget to measure, test and validate your product before it reaches users.

